こんにちは!ももさかです。
今回はSTUDIO学習の記事「ブロックレイアウトについて」です。
以前「STUDIOで構築するときに気を付けること1選」という記事を書いたのですが、
“そもそもの構築が難しいのでは”ということに気付き、もっと遡っての記事を書いてみることにしました。
その中でも今回は、STUDIOでいちばん大事な考えである、「ブロックレイアウト」についてです。
はじめてSTUDIOを触る方は、Figmaとの操作性の違いからうまくデザインができずにイヤになってしまっている方も多いかもしれません。
わたしも実際そうでしたので、よーくわかります。。。
わたしはFigmaでWeb学習を開始し、そのあとSTUDIOでの構築を学習しました。
Web制作、いわゆるコーディングについては学習しなかったので、STUDIOでのレイアウト方法に慣れなくてFigmaとの操作性の違いから思うように使うことができなかったんです。
ですが、ブロックレイアウトの理解が進むにつれて自分のやりたい構築ができるようになってきたんですね。今回は、そんなブロックレイアウトについて説明していきます。
実際に図も使って説明しますので、何度も見て触って、STUDIOを好きになってくれたらうれしいです。
ブロックレイアウトの概念
まず、STUDIOの操作性を知り、ブロックレイアウトの概念を知ることでスムーズに理解できるようになります。
1つずつ説明していきます。
ブロックレイアウトとは
まず、全部のパーツをブロックとして捉えます。
ブロックというのは「1つのパーツの塊」として考えてください。
テキストも画像もブロックです。
下のようなイメージです。テキストも塊として捉えます。
(枠はイメージですが、こういう1つのブロックだと考えます。)


このブロック(塊)を大きなブロックの中に敷き詰めて(詰め込んで)いくイメージです。
くり返しになりますが、まず全部のパーツはブロックなんだと思ってください。
好きなところに好きなように配置することができない
そして、一番つまずくところがここでしょう。
Figmaは自分の好きなところに好きなパーツを配置してデザインしていけますが、
STUDIOはブロックの中にパーツを配置して整理いくイメージでデザインを作ります。
最初にブロックの概念を書きましたが、ブロックは好きなところに自由に配置することはできません。
大きなブロックの中にブロックを配置して並べていきますが、それぞれのブロックの並び方(方向)や隙間、を数字で指定して配置してあげる必要があるのです。(重要です)
学習していれば出てくるのですが、パディングやマージンといった言葉は、このブロックを配列させるために使うもので、これを使ってブロックとブロックの間隔(スキマ)などを調整していくわけです。
なので、ブロックはいきなり好きなところに置けるわけではなく、配置した後にパディングやマージンで余白や位置を調整するもの、だと覚えておいてください。
次から具体的な配置方法をお見せしていきます。
ブロックの組み方について
では、1つのデザインを見ながらどのようにブロック組んであるのかを見ていきましょう。
以前もお見せした「作りやすい」デザインですね。

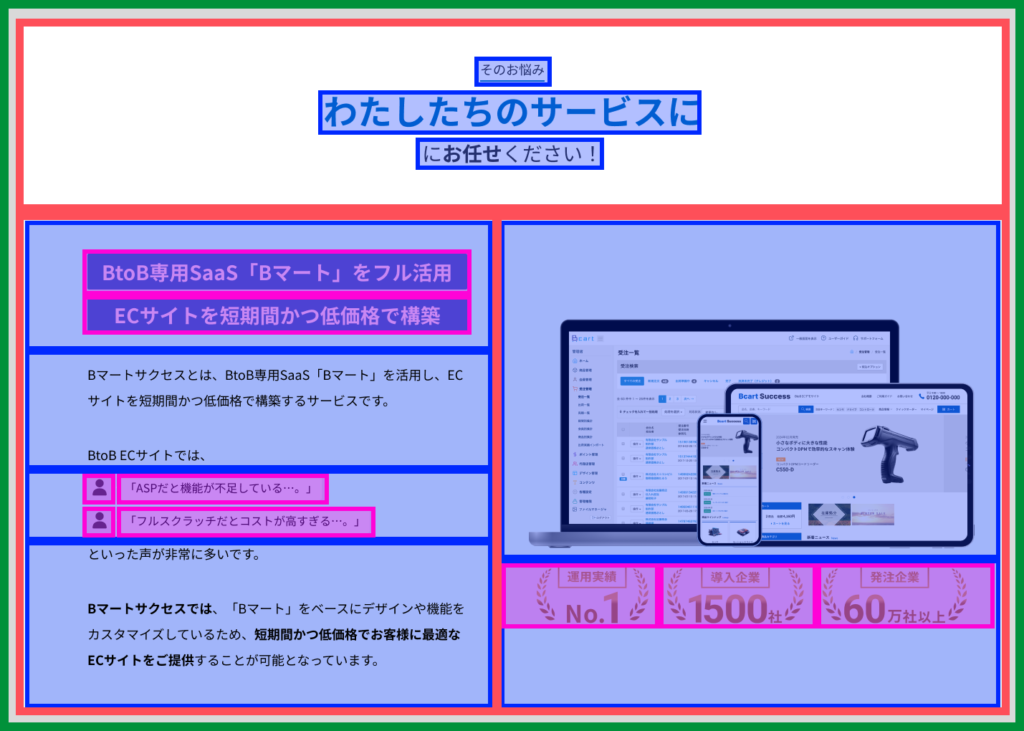
このデザインがどのようなブロックで構築されてるか見てみます。
①大きなセクションのブロック

緑で囲んだ部分が全体のセクション(ブロック)です。
一番外の大きな枠は、セクションで組むようにしてください。
よく初学者の構築で、セクションを使わずにブロックのみで組まれているデザインを見ますが、
見出しごとにセクションを分けて構築するようにしましょう。
About、Service、Contactなどで見出しごとにデザインしていくことが多いと思いますが、
その見出しごとにセクションでブロックを分ける、と考えておくといいですね。
まず、セクションを追加して大きなブロックを作る。
このあとこのブロックの中に要素を詰め込んでいくことになります。
まず、セクション配置する。忘れないようにしましょう。
②レスポンシブを意識して、セクションの中で大きく分ける

次にセクションの中で、大きなブロックを分けます。(赤枠の部分です)
さきほど作ったセクションの上にブロックを配置して、その下に横並びでブロックを並べるわけです。
(横並びのブロックはグループ化して1つのブロックにしないと横並びにできません。
ブロックごとに重ならないようにレイアウトすることが基本です。
重ならなるデザインもマージンや配置で設定は可能ですが、まずはブロックとブロックが干渉しないデザインで作ることを意識すると良いです。
③大枠の中で、デザインごとに分かれている部分で分ける
さらに赤枠の中もブロックが分かれていますね。
(青で分けた部分です。)

上の見出し部分は、すべてテキストですが、
一番上は下線が引いてあり、
真ん中はテキストが大きく色が付いています。
そして一番下は「お任せ」の部分が太字です。
このように、それぞれが違うデザインなので、ブロックを分けてそれぞれにデザイン調整をしているわけです。
例えばこれがすべて下線あり、色も同じでテキストの大きさも同じ、だとすると、同じブロックで改行して配置すればOKです。ブロックを分ける必要もありません。
左下を見てみましょう。
主にテキストで構成されていますが、同じく色や大きさ、太さ、吹き出しやアイコンもあります。
こんな風にデザインが分かれている箇所でブロックを区切っているわけです。
そして右下は、上はPCの画像、下は権威性を象徴するデザインです。ここも要素が違うのでブロックを区切って配置しました。
もし全部画像で書き出したものを配置するのであれば、1つのブロックでも問題ありません。
こんな風に、要素のデザインが変わるならブロックも分けなくてはならない、ということを覚えておいてください。
③さらに要素を分ける
感の良い方なら気付いたかもしれませんが、青枠の中でもブロックが分かれる部分があります。
それがこのピンクの部分です。

1つのブロックでは再現できない部分をブロックで分けて配置しています。
画像で書き出して配置する部分は1つのブロックでもいいのですが、あとから変更するとき
クライアント様でも対応できるように、できるだけSTUDIOにある要素を使ってレイアウトできるようになりましょう。
ここまでで全部のパーツがブロックで埋まりました。
では、ブロックのない部分はなんでしょうか。余白部分は何で作るんでしたっけ。
そうパディングとマージンですね。
(基本的な右左寄せや中央揃えばどで自然とできる余白もあります。)
このように、余白を作ってキレイにセクションを埋めていくことで1つの大きなブロックができていきます。
これをセクションごとに作って、サイト全体を組み立てていくわけです。
まとめ
ここまでブロックの配置方法や考え方を書いてきましたが、わたしはとにかく慣れることが一番の近道だと思っています。
結局は、「習うより慣れろ」なので、イヤにならずに続けていってほしいです。
今回は完成品から逆算してブロック構成を見ていきましたが、制作するときはこの逆でデザインカンプを見ながらどのようにブロック分けしていくかを考えて実装していくわけです。
STUDIOは無料で使えますし、1つずつ少しずつ構築できるようになっていきましょう。
もし今回の記事が役に立った、勉強になったなどあれば、ぜひコメント欄で教えてください。
また、もしSTUDIOのココがわからない、聞いてほしいなどあればぜひ質問してほしいです。
これからもみなさんの役に立つ記事を書いていきたいと思いますので、応援してください!
ではまた!




コメント
とてもわかりやすくて勉強になります。
ありがとうございます。
ありがとうございます!
お役に立てたらとてもうれしいです!
最初のうちは難しいですが、慣れてくると楽しいので一緒にがんばっていきましょう!
図がとてもわかりやすくて嬉しいです。
ブロックレイアウトについては「やっぱりそうだよね!」と思いました。
ツールの違いを超えた普遍的な概念なんだと思います。
プログラムでUIを組み立てる時も正にこれですし、iOSアプリを画面上で構築するツール(Xcodeのstoryboard)もこんな感じでしたし、CSSでレイアウトを組む時もこういう感じだと思います(←齧った程度なのでちょっと怪しい)。マージン、パディング、アライメント(左揃えetc)などの言葉も共通ですね。
つまり…
STUDIOを極めれば、他のツール/技術を使う日が来た時に、レイアウトの知見はほとんどそのまま役に立つはずだということです!!